Could this be a new way to build?
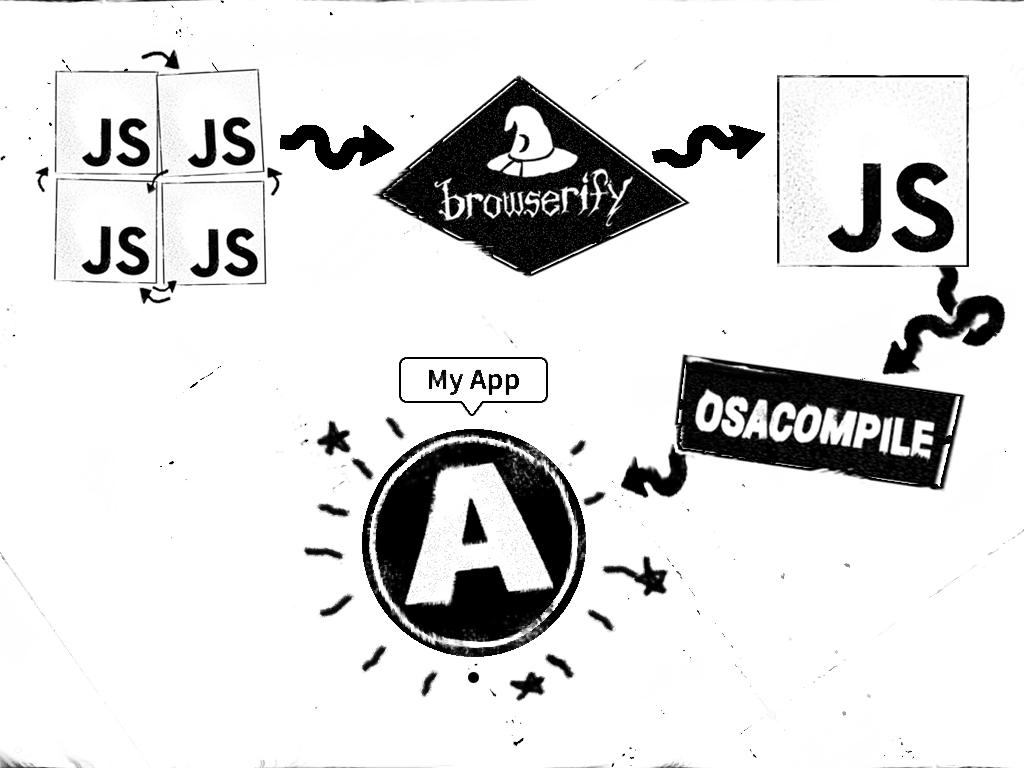
This is what happens when I get excited about something. At WWDC in 2014, Apple announced that JavaScript would be supported as a native scripting language. That nugget of information got stuck in my brain. I spent evenings and weekends over the next months researching what the change meant. And what new things were possible.
-
Hats worn
Research, development, design, writing, speaking
-
Code used
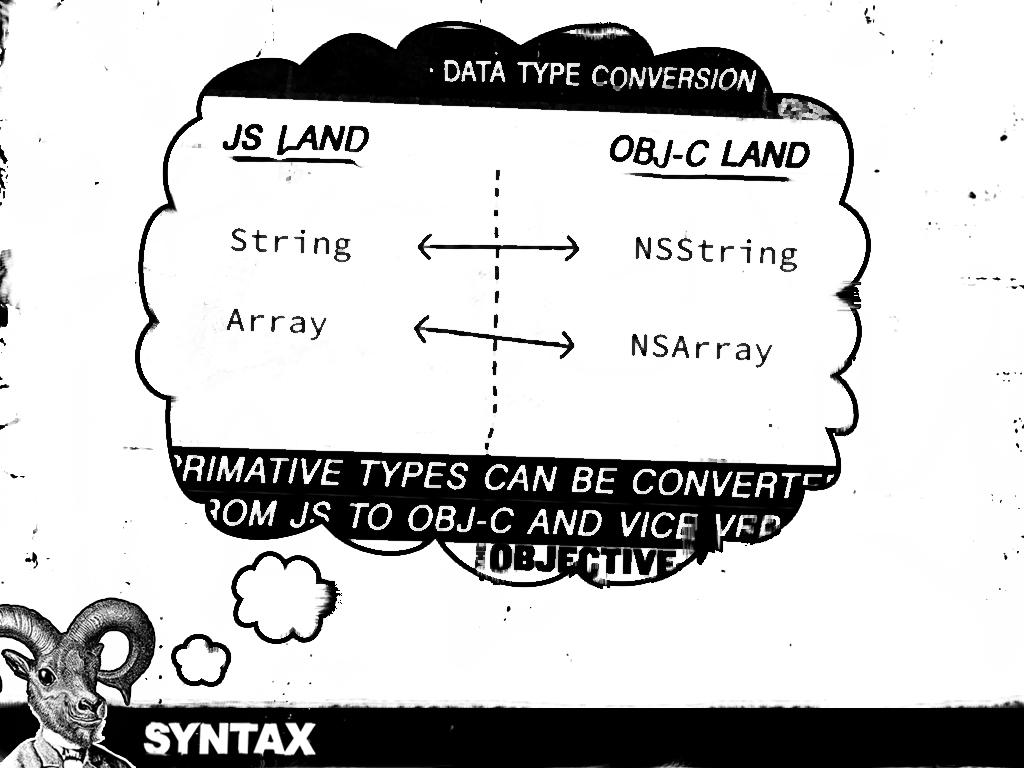
JavaScript, Objective-C, Cocoa
-
Platform
Mac OS X
-
Timeframe
2014, 2015
-
Repo
TODO: This page needs a thorough edit. For clarity, story, and I’m sure spelling and grammar.
After I proved to myself that I could produce a working native app with JavaScript I set out to share what I found with other people. For the most part, the results were met with enthusiasm and positive feedback. I couldn’t have asked for a better outcome from something that was just a fun thing to do.
I didn’t do much with it for while. Then, I got word that my talk proposal on the topic was accepted by MidwestJS 2015. In the months leading up to the conference I dove back and learned how all the pieces worked together again to put together a talk. During that time I also experiemented with a build process for it using webpack and started a jQuery-esque UI library for JXA called Starstuff.
Speaking
I was able to take my show on the road with this one. What I enjoyed most about developing these talks was getting the chance to revisit the topic. Each time I’m back to the project I could see it with fresh eyes and come up with new things I couldn’t before because I was too deep in.
MidwestJS 2015
This was my first proper conference talk. I’ve had plenty of proposals rejected over the years, but this one made it in. As I was developing this talk, I started a small UI library project. I never did anything with it after the talk, but I called it Starstuff and it’s still available on GitHub. Maybe I’ll have a reason to revive it one day.
There’s a video of the talk on YouTube. I’ve been told it’s good, but still can’t bring myself to hear my own voice so I’ve never seen it.






JerseyScript, November 2014
In the early days of Jenn’s EXTREMELY CHILL social gathering, she invited folks to give short talks. I used this as a wonderful excuse to make Springsteen-themed slides. Something I hope to get to do again.



Recognition
- An email from former Apple automation product manager, Sal. He sent me a short note to say he saw the post and thought it was cool and thanks for working with the technology. Of all the recognition I got for this project, this felt the best.
- Got horse_js’d
- Hacker News front paged 🤔






